Drupal + PIM
Per garantire continuità di fruizione anche in caso di mancato collegamento tra i due, abbiamo sfruttato
i grandi vantaggi di Drupal, tra i quali la capacità di storage dei dati. In altre parole, Drupal rimane in ascolto di quanto il PIM (
single point of truth) comunica, espone i dati derivanti da questo, ma li integra con informazioni editoriali aggiuntive create e gestite dagli editor Caleffi utilizzando il CMS.
Controllo editoriale completo
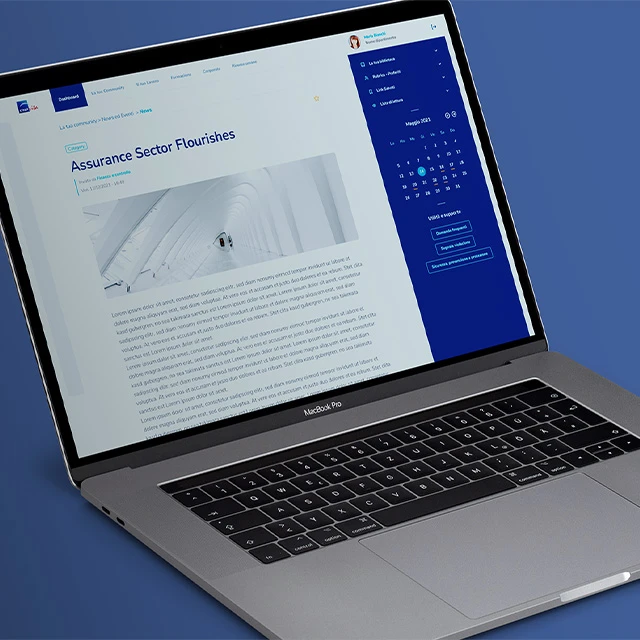
Da un punto di vista editoriale, il risultato è un sistema amplissimo che prevede la
massima flessibilità per i singoli editor di country, liberi di costruire pagine nuove, rimanendo all’interno del perimetro definito dal
Design System, o di sfruttare e ottimizzare contenuti creati da altri tramite una dashboard intuitiva e omnicomprensiva (una possibilità che supporta quelle filiali che non hanno la forza di creare contenuti autonomamente).