L'obiettivo
La richiesta del cliente verteva sul completo rifacimento del look&feel e sul disegno di una nuova esperienza d’uso per la lettura del quotidiano online che fosse multi-piattaforma, sia tramite app mobile che via web app su browser, e che rispondesse alla brand-identity e ai valori della testata. In aggiunta è stato anche richiesto un nuovo workflow per la copia digitale del giornale e quella riservata agli abbonati, con l’obiettivo di far gestire tutto alla redazione in modo centralizzato e integrato.
La metodologia
Siamo partiti da una serie di milestone metodologiche tipiche dei nostri progetti: una fase di assessment dei bisogni, l’analisi degli insight raccolti fino a quel momento, il benchmark dei competitor e dei casi con gli stessi user need, anche se in campi diversi.
Si è reso chiaro poi che il concept design, più moderno e vicino al redesign del sito web ilgiornale.it, doveva contemporaneamente ricordare l’esperienza della consultazione del giornale cartaceo digitalizzato.
un design system che portasse verso un look&feel unico e in linea con il brand
Il disegno dell'architettura implementativa ha proposto una soluzione integrata e cloud-native basata su una codebase unica per le versioni web e mobile delle app, con look and feel parificato su ogni device e una gestione centralizzata di account, analytics e pagamenti.
La scelta del framework React Native, uno dei più popolari framework di sviluppo mobile, creato e supportato da Meta e largamente mantenuto da aziende e community, ci ha permesso di arrivare velocemente a un prototipo con la lettura di una copia digitale, e di procedere gradualmente le nuove funzionalità.
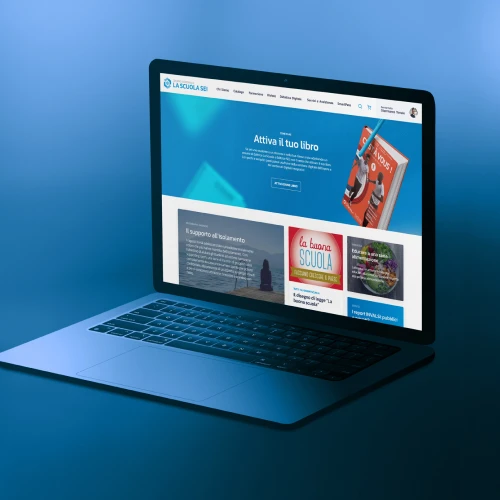
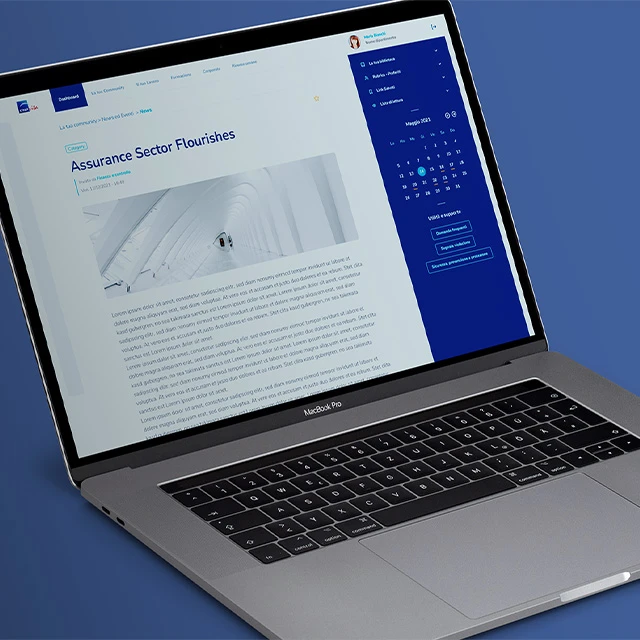
La nuova applicazione mobile e web propone agli abbonati un'esperienza fedele, nei contenuti e nell'impaginazione, alla copia stampata, ma che beneficia di tutta la potenzialità del digitale per offrire uno strumento moderno, a partire dal sistema di pagamenti con in-app purchase, il login centralizzato, la personalizzazione dell'esperienza di lettura, la ricerca full-text, l'archivio con le copie scaricate per una consultazione offline, le ultime news dalla redazione web.

React Native ci ha permesso di mantenere le tre versioni dell'app su un'unica codebase, facilitando quindi enormemente la manutenzione e gli aggiornamenti, oltre che il contenimento dei costi futuri. L'implementazione di nuove feature non deve seguire progettazioni e flussi separati per i tre target, il team di sviluppatori è in grado di intervenire su un prodotto unico, e le automazioni di testing e delivery consentono poi di arrivare rapidamente alla consegna di una nuova versione sui canali di staging visibili anche al cliente, che può così approvare e discutere le soluzioni prima della pubblicazione per tutti gli utenti.
Dopo aver analizzato le proposte di mercato per la gestione di pagamenti cross-platform, abbiamo deciso di implementare una soluzione custom basata sugli SDK di pagamenti in-app dei due store mobile, ma centralizzata sui server del cliente, in modo che un abbonamento attivato su una piattaforma sia perfettamente valido anche sulle altre.
Lato backoffice, abbiamo condotto un'analisi della piattaforma di backend preposta all'importazione delle copie digitali, e della gestione degli abbonamenti degli utenti, divisi sulle tre piattaforme. In sinergia con il cliente, abbiamo progettato una nuova architettura e proposto una soluzione totalmente cloud-native, con una nuova definizione dell'infrastruttura serverless su AWS, la gestione del database e la realizzazione di una nuova dashboard per la redazione.